
AFFINGERユーザーにとっては待望の「Gutenberg」対応ということで気になってはいるけどテーマの移行は手間とリスクが付き物のため保留にしているという方も多そうです。
移行自体はAFFINGER5(WING)ユーザー向けに互換性バージョンが用意されていたため、ほぼ難しいことはなく移行できていたのですが、現在互換バージョンの配布は停止されています。
本記事ではAFFINGER5ユーザー向けにAFFINGER6(互換ファイルを使わない)への移行方法と既存記事のブロックエディタへの変換方法を簡単に解説しています。
こんな方におすすめ
- AFFINGER6に移行したいAFFINGER5ユーザー
- テーマの設定はしたことがある
- ブロックエディタをあまり使ったことがない
ローカル環境でテストもしくはバックアップは必ず取るようにしてください。
環境(サーバー・PHPのバージョン・WordPressのバージョン・プラグイン)によって手順通りに実施しても不具合が発生する可能性がありますので自己責任にてご利用ください。
AFFINGER5からAFFINGER6「Action」への移行方法
必要なファイルのダウンロード
まず必要なファイルをダウンロードします。必要なファイル
- AFFINGER6本体
- 子テーマ - ACTION(AFFINGER6)
- Gutenbergプラグイン2
バックアップ
変更作業前にバックアップをします。テーマ変更以外でも定期バックアップは必須ですので是非やっておきましょう。バックアップにはUpdraftPlusやAll-in-One WP Migrationといったプラグインが簡単です。
プラグインのアップデートと停止
以下のプラグインのアップデート、および停止をします。随時更新されていますので詳しいバージョンについては公式サイトで確認ください。有料プラグインは購入しているもののみ対象です。
アップデート
- Gutenbergプラグイン2
- AFFINGERタグ管理マネージャー4
- PVモニター2
- タグ管理プラグイン4
- 外部URLプラグイン2
- SUGOIMOKUJI(すごいもくじ)[PRO]
- データ引継ぎプラグイン(LITE)
- GoodBadプラグイン[PRO]
停止
- コピーライト完全削除プラグイン
- クレジット削除プラグイン
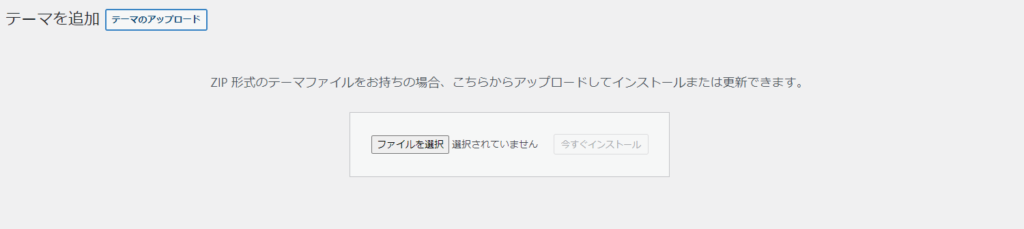
テーマのアップロード
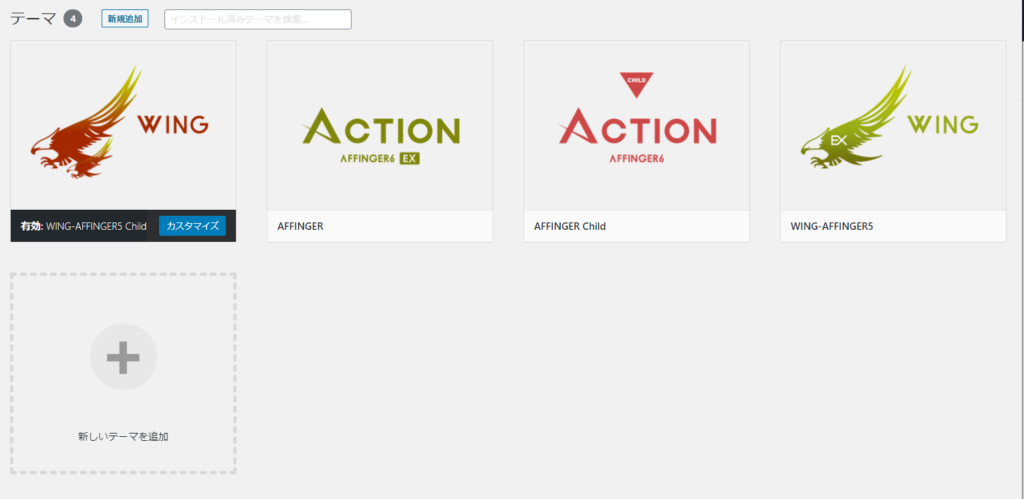
[外観] -> [テーマ] -> [新規追加] -> [テーマのアップロード]からテーマファイルと子テーマのファイルをアップロードします

全て終わったらAFFINGER Childを有効、「キャッシュの削除」「パーマリンクの更新」「AFFINGER管理のSave」などで完了です。
データ引継ぎプラグインを購入している場合はAFFINGER管理の内容をインポート、エクスポートで引き継ぐことが可能です。
クラシックエディタ執筆記事のブロックエディタ移行方法
AFFINGER6に移行後もクラシックエディタを使うことは可能ですが、せっかくGutenbergに対応したのですからブロックエディタを使うことをオススメします。使い勝手に慣れれば断然使いやすいです。新規記事を投稿するときは問題ないですが、既存のクラシックエディタで執筆した記事を編集する場合はブロックエディタ用に変換する必要があります。
ここからは既存記事のブロックエディタへの移行方法を紹介します。
既存の記事を必ず変換する必要はありません。クラシックエディタの記事を開くとビジュアルエディタ状態となっており扱いづらかったので更新する記事はブロックに変換にしていました。そのままで問題ないという方は読み飛ばしてください。
文章の改行
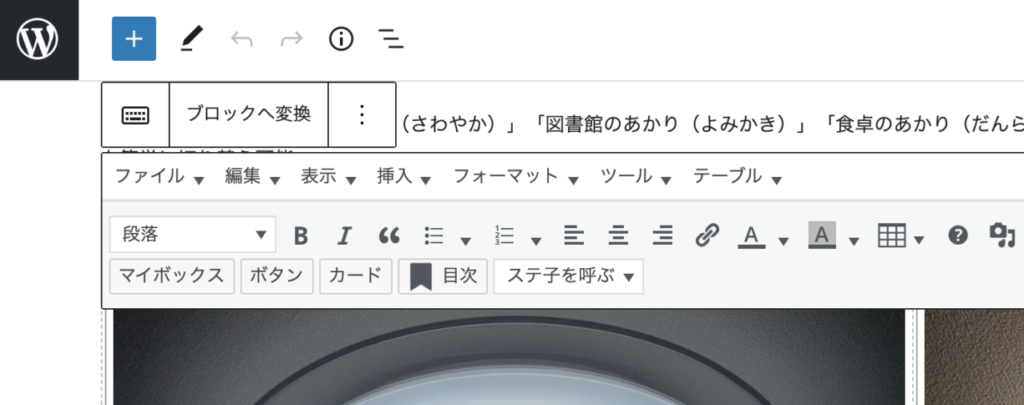
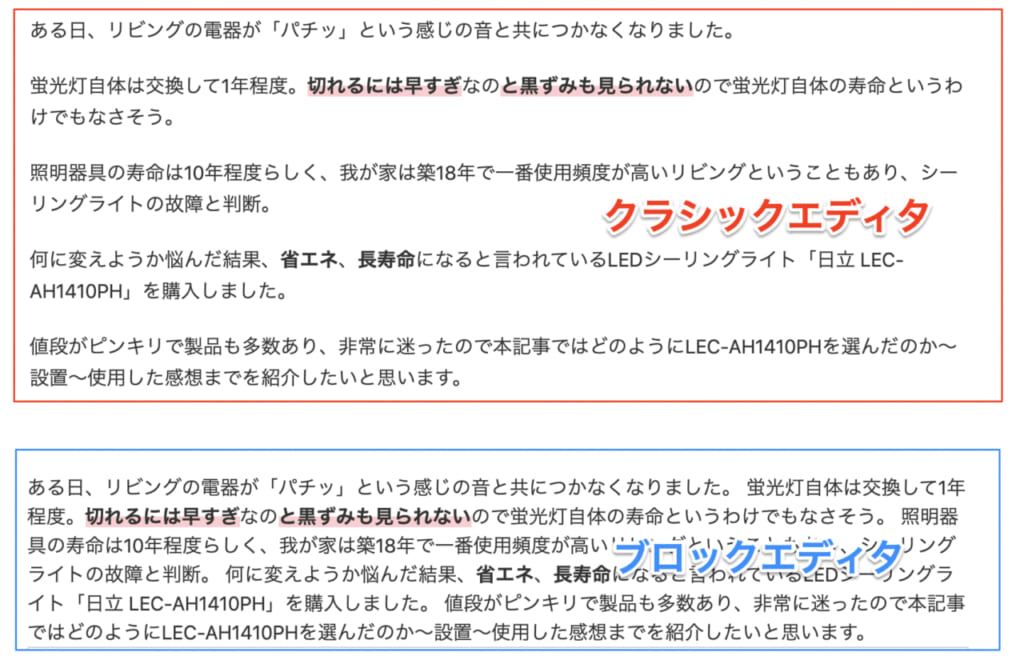
クラシックエディタで執筆した記事を開くと以下のように「ブロックへ変換」というボタンが表示されますので、ボタンを押します。
画像の上が元の表示で、下が変換した直後の状態です。

まとめる方法はWordやテキストエディタなどと操作方法は同じで文章の先頭でバックスペースキーを押すだけです。
ショートコードを変換
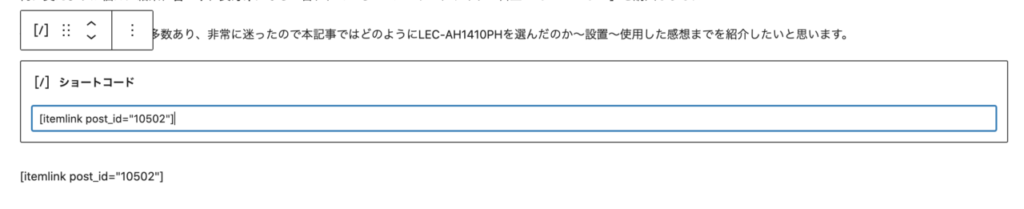
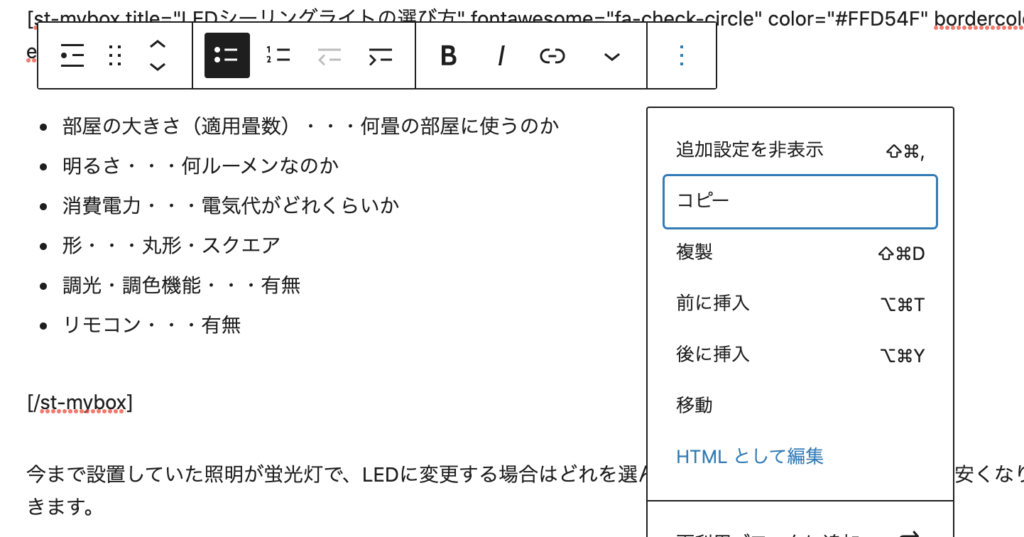
ショートコードも段落ブロック(文章用のブロック)として変換されていますので、ショートコードブロックにします。ショートコードのブロックを追加して、該当のショートコードを貼り付け。段落ブロックにあるショートコードを削除して完了です。

段落ブロックとショートコードが近いときはスペーサーブロックで調整します。
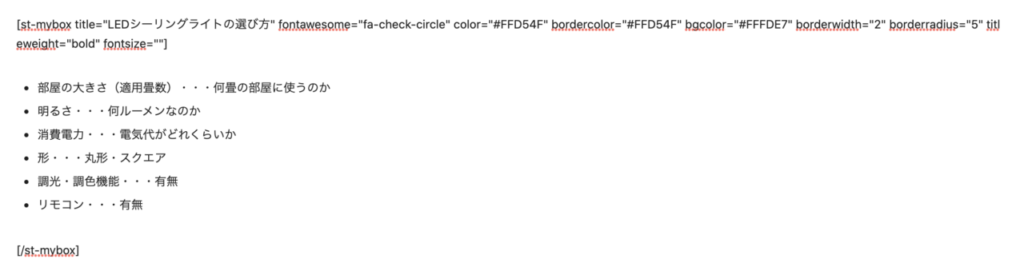
ショートコードの間にHTMLを入れている場合は、以下のように変換されます。

最後に
本記事ではAFFINGER5からAFFINGER6へのアップデート手順とクラシックエディタ執筆記事のブロックエディタ移行方法について紹介しました。大切なブログですのでアップデートは慎重に作業をすることをオススメします。
ブロックエディタへの記事変換方法については慣れればサクッと完了しますので、頻繁に更新する記事は変換しておくと運用がラクになりますので是非参考にしてみてください。 売れる記事を作るならAFFINGERタグ管理マネージャー4 [付録] AffiliateRun~なぜ売れないか?が非常に便利!
