
先日長いこと使用していたはてなブログからWordPressに移行しました。
記事の履歴では3年以上経っていることになっていますが、はてなブログを開始したときに他のブログサービスからデータをインポートしたので、はてなブログPro(ポイント)は2年と7ヶ月ほど使用しました。
タイトルに「移行方法」と入っていますが、移行手順を書いてる記事はたくさんありますので、具体的な手順はこの記事では割愛します。
そのかわり、今回無料の移転サービスを利用しましたのでその内容についてと、移転した経緯、WordPressにして良かった点、いまいちだった点となどを紹介したいと思います。
はてなブログからWordPressに移転した経緯と理由
本格的にはてなブログを使い始めたのは2年半ほど前ですが、はてな(人力検索はてな)歴は恐らく10年以上(当時は別のアカウントでした)。
はてなダイアリーに日記のようなものを書いたり、人力検索で困っている人の回答をしていたこともあり、はてなには馴染みがあったので、はてなブログを使い始めたのも自然な流れだったと感じます。
はてなブログを使い始めてからは、はてなスターが重かったり、はてぶ効果(バズ)が弱くなったり、SSL化がなかなか進まないなど、何度か移転を考えるタイミングがありましたが思いとどまっていたのは、ブログが書きやすいことや、読者機能などはてなの仕組みに魅力があったからでしょう。
-

-
はてなスターって案外重い
ちょっと恥ずかしいけど当時こんな記事も書いてました(笑)
なぜこのタイミングなのかというと・・・・「完全に惰性です(笑)」
しいて理由をあげるとすれば、アフィリエイトで稼いでる方のアカウントが削除されたというのをたまたま見かけたり(もちろんわたしは、そういうレベルでは稼げてないですが)、速度にストレスを感じていたり、あと数ヶ月で更新時期になるなど複合的な要素が重なったともいえますね。
そんなことを考えている時に地震が起きて停電・・・。
わたしが住んでいる地域は幸い早い段階で電気が復旧したので、ブログのことを考える余裕ができました。(仕事も休みでしたし)
今後もブログを自由に書き続けるなら、やはりWordPressのほうが良いかなぁと思い、移転に向けて準備することに。
ちなみにWordPressは既に複数サイト運営しているので、特別不安なことはありませんでした。
WordPressにしたメリット
というわけで、WordPressにしたのですが改めてメリットをまとめてみたいと思います。
ページ描画速度が劇的に速くなった
テーマは既に他のブログで使っているAFFINGER5を使用しようと思っていたのですが、せっかくだから今まで使ったことがなくて最近とても評判の良いJINを使ってみることに。
記事も入って、ある程度表示が整ってからPageSpeedで計測したところ、モバイルの速度がかなり速くてびっくり。一方PCがなかなか点数が伸び悩みます。

トップの画像がやや大きかったので、tiny pngで圧縮、アイキャッチを再設定。
広告の読み込みも重い要素の1つだったので、ほとんどクリックされていない広告の削除、HTML/CSSなどを圧縮するプラグイン、キャッシュ系プラグインの導入などでここまで速くなりました。モバイルはなんと99点!

こんなに速いのに高速化のアップデートが今後あるようなので期待しちゃいます。
JINの高速化アプデ作業が結構進んでおるのだが、問題が完全に解決できずリリースはもうしばらく先に…お待たせして申し訳ない🙇♂️
いったん他の細かな問題解決Verで近日アプデリリース予定します!
— ひつじ♂ (@hituji_1234) 2018年9月9日
追記:2018年12月現在はAFFINGER5を使用しています。いろいろ調整した結果、新しいPage Speed Insightsでもなかなか良いスコアになりました。
サーバーは普段さくらのVPS![]() にkusanagiを導入して使っています。
にkusanagiを導入して使っています。
しかしどうせなら使ったことがないサーバーも試してみたいと思い、最近良い評判を良く見かけていて気になっていた、クラウド型のレンタルサーバーであるMixHost![]() にしてみました。
にしてみました。
1番安いプランのスタンダードでも100万PV程度まで快適に使えるとのことだったので、全然問題なし。
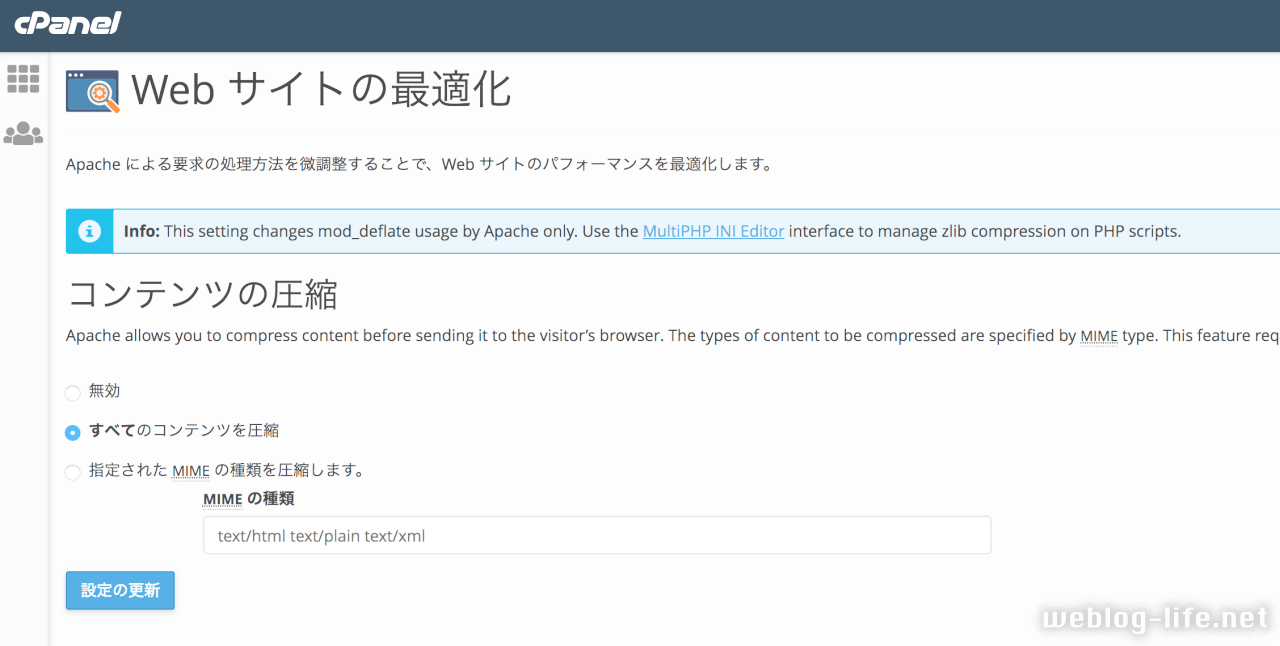
cPanelを使えるのでコンパネの機能は豊富。コンテンツの圧縮の設定もボタンでポチっと簡単です。

でやったことはこんな感じ。
- 画像の圧縮、アイキャッチ再設定
- 不要な広告の削除
- Autoptimizeの設定(HTML/CSSの圧縮)
- キャッシュ系プラグインの設定
- コンテンツ圧縮の設定
プラグインが便利
WordPressの魅力といえばプラグインが豊富で、気軽に機能拡張ができるところ。
ただ、やみくもにたくさん入れると重くなったり、セキュリティ的にNGなものも公開されているのである程度見極める力も必要。
今回は今まで使ったことのなかったプラグインをいろいろ試してみました。なんでもっと早く使ってなかったんだろうと思ったプラグインを一部紹介します。
Broken Link Checker

その名の通りリンク切れチェックのプラグイン。
記事がたくさんあると人力でリンク切れをチェックするのは現実的ではないですし、発見はほぼできないと思われます。
このプラグインを有効にすると記事を巡回してリンク切れをチェック、メールで通知してくれます。結構カエ○バのもしもリンクがリンク切れになっているんですよね・・・。

Check Copy Contents(CCC)

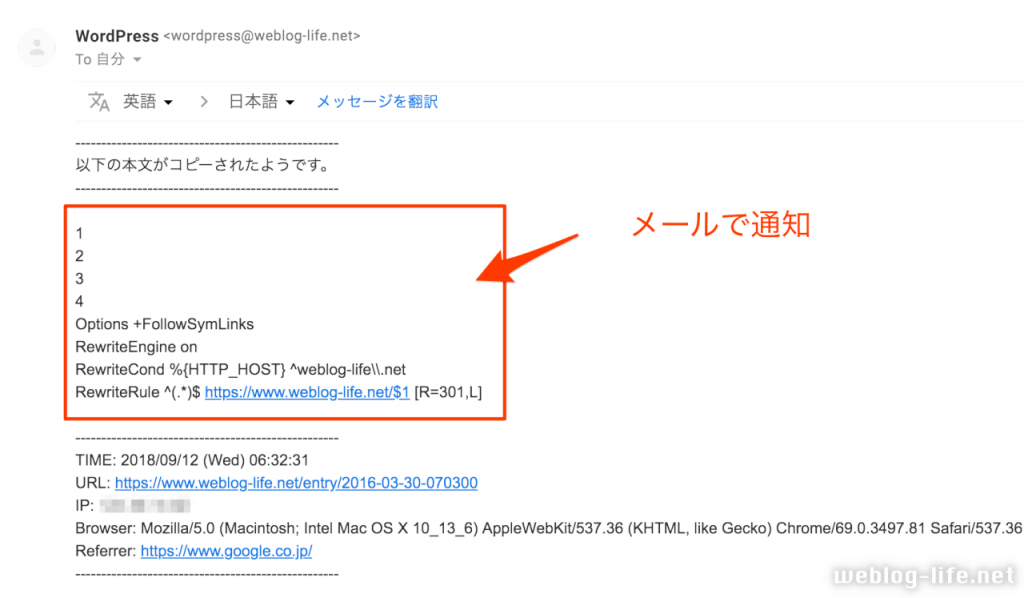
CCCは記事の中でどこの部分をコピーされたか通知をしてくれるプラグインです。
自分の記事でどこの部分が注目(コピー)されているのがよくわかります。


これを導入して気づいたのが古い記事のシェルコマンドや.htaccessが自分が想定していた何十倍もコピー(活用?)されているのがわかりました。
メールにはリファラーもついてきます。YahooやGoogleは検索ワードはわかりませんが、どのサイトから流入があったかレベルまではわかります。
Rinker
商品リンク管理プラグインRinker(リンカー)。
カエレバは便利に使わせていただいていましたが、ウェブサービスなのでどうしてもブラウザを行ったり来たりすることになるのがストレス・・・。
Rinkerは評判通りの便利プラグインでした。
商品の追加は記事投稿画面の上部に「商品追加」ボタンがあり

検索ワードを入力、追加ボタンを押すだけなので、とても簡単にショートコードを記事に挿入できます。

さらに挿入した商品はデータベースで一元管理されているので、どの商品がどの記事に貼られているかなど把握しやすくなっています。
インストール方法、設定方法はたくさん記事がありますので興味のある方は調べてみてください。
JP Markdown

はてなブログの魅力の一つに簡易マークアップ記法「Markdown(マークダウン)」が使えるというのがありましたが、WordPressでもプラグインを入れればMarkdownを使えるんですよね。
ビジュアルモードは好きではないのでテキストモードで書いていますが、Hタグとかわざわざ入力するのも面倒だと感じていたのでストレスが開放されました。
SiteGuard WP Plugin

日本企業JP-SecureのWebアプリケーションファイアウォール(WAF:Web Application Firewall)SiteGuard(サイトガード)シリーズのWordPressプラグインが「SiteGuard WP Plugin」です。
このプラグインでは「ログインURLの変更」や「ログイン時の日本語画像認証」などインストールするだけで効果のあるセキュリティを向上させることが可能。
何故このようなプラグインが必要かと言うと、CMSのシェア世界No1のWordPressですから、その分狙われやすくもあり、不正アクセスの被害も多いと言われているからです。
以下の記事のように、セキュリティホールのあるバージョンを放置して乗っ取られたりすることも。
自分の身は自分で守るしかないですね。
カスタマイズの自由度が高い
はてなブログでもかなりカスタマイズしていましたが、ある程度の範囲を超えるとユーザー側でいじれないなど限界がありました。
あの小さいデザインカスタマイズ画面もそのうち改善してほしいですね。
ある程度の知識は必要ですが、WordPressなら機能やデザインまで自由にカスタマイズができます。
WordPressにしたデメリット
急なトラフィック増に対応できないかもしれない
たまたまテレビで紹介していた内容の検索ワードで上位化していたり、多くのフォロワーがいる方にSNSで記事を紹介されるなど、予期せぬことでトラフィックが増えることもごく稀にあります。
常に一定数のトラフィックがある状態であれば上位プランにもできるのですが、いつ発生するかわからない(発生しないかもしれない)ことに備えてオーバースペックのサーバーを借りるのもナンセンスなのでサーバーが耐えられなかった(負荷をかけすぎて止められたりしたら)時は仕方ないかなという感じ。
その点はてなブログは急なトラフィック増でもサーバーは落ちることはまず無いと思われるので信頼性は高かったです。
セキュリティ
オープンソースでカスタマイズの自由度が高く、プラグインなども豊富に揃っている反面、脆弱性が発見されることも多いです。
ハッカーの標的になりやすいというのも身をもって知っていますからね(汗)
ただし、対策をしていれば未然に防ぐことも可能ですのでしっかりとした対策をしておくことが大事かと思います。
WordPressに移行は羽田空港サーバーさんで
今回はてなブログからWordPressに移行にあたって羽田空港サーバーさんの移行サービスを利用させていただきました。
【無料】はてなブログからWordPressへの移行サービスについて
こちらのサービスを利用してWordPressに移行したブログを何度か見ていたので事前に知ってはいましたが移行実績をみたところ既に100件以上!
記事数が多いブログでもまったく問題ないようでしたのでお願いしてみました。
無料ですがサービスを利用するにはいくつか条件があります。
- 条件1)レンタルサーバーは紹介リンクから契約し、有料テーマを希望の場合はテーマ紹介リンクから購入すること
- 条件2)はてなブログからWordPressへの移行に関して、当サイトを紹介する記事を書くこと(1ヶ月以内)
- 条件3)移行完了後、移行実績に掲載されることに同意すること
設定にあたりサーバーなど各種ログイン情報を開示する必要はありますが、終わったら変更すればよいだけの話だけですので利用者側はまったくデメリットがないですよね。
移行の流れ
- [1日目]移行申し込みフォームから申し込み
- [2日目]翌日テストサイト作成の流れのメールが届く(手順の説明)バックアップデータの送信。
- [2日目]テストサイト完成のメールが届く。確認してサーバー契約、テーマ購入後ファイルと各種ログイン情報を送信。
- [2日目]ネームサーバーの設定した旨のメールが届く
- [3日目]HTTPS化完了のメールが届く
- [4日目]アイキャッチの自動設定完了のメールが届く。完了
これは今回のわたしのケースですが、こんな感じの流れでした。とにかく迅速丁寧な対応をしてくれて、かなり好印象です。
このあと自宅のプロバイダのDNSサーバに浸透するまで時間がかかったのですが・・・移行自体はこれで完了。とても楽でした。感謝してます。
最後に
というわけで今回ははてなブログからWordPressへ移行したという話でした。
「はてなブログからWordPressに移行したいけど難しそう・・・」というかたには非常にオススメですので気になる方はチェックしてみてください。
【無料】はてなブログからWordPressへの移行サービスについて
その後ConoHa VPSに変更しました。