
半月ほど前にGoogleから「Google Optimize」なるサービスのメールが届きました。
Google Analyticsのデータを利用して簡易的なABテストなどが出来るサービスのようです。
ウェブサイトにおけるユーザーエクスペリエンス(UX)が重要視されている今こそ使うべきサービスですね。早速登録してみましたので流れをざっくり書いてみます。
ユーザー設定
メールに記載されているページへアクセス後、「GET STARTED」ボタンをクリック

受け取るメールの設定をします。
- Tips and recommendations(TIPSとおすすめ)
- Product announcements(商品アナウンス)
- Market reserch(マーケットリサーチ)

アカウントの設定はデフォルトのままで「I acknowledge I have read and agree the terms of service」にチェックを入れ「DONE」

Analytics設定
Like to Google Analyticsの「LINK PROPERTY」からプロファイルの設定をします。

現在ログインしているGoogleアカウントに紐付けられているGoogle Analyticsのプロファイルがプルダウンで表示されますので連携するプロファイルを選択して「LINK」をクリック。

「GET SNIPEPET」をクリック

次にAnalyticsタグの追加項目が表示されますので太字で書かれたga(‘require’,‘GTM-XXXXXX’);を既存のタグに追記(貼り付け)します。

こちらは新規で追加するタグのようです。既存のAnalyticsタグより上に追記します。

はてなブログのデフォルトの埋め込み項目ではカスタムが出来ないので【設定】-【詳細設定】-【headに要素を追加】に追記。

実験の登録
「CREATE EXPERIMENT」から実験を登録します。

上から「Name your experiment(実験タイトル)」「editor page(実験するページのURL)」「what type of experiment would you like to create(実験の選択(ABテスト、多変量テスト、リダイレクトテスト))」をそれぞれ選び「CREATE」

+NEW VARIANTからテストパターンを追加します。「Variant 1」をクリックするとChromeの拡張を入れるよう促されますので入ってない場合は入れます。

もう1度Variant1をクリックすると優先度の設定が出ます。とりあえずそのままで「DONE」としました。

もう1度Variant1をクリックするとA/Bテスト用のページ編集エディターが表示されます。使い方はChromeの開発者ツールと同じような感じで、編集した内容が、画面上で反映されます。

ボックス単位で丸ごと非表示することも可能

HTMLを直接編集することもできます

実験できる指標

この段階ではまだ下書き状態なので、「Experiment objective」からテストする項目を選びます。
テストできる指標は以下の通り。
- Pageviews(ページビュー)
- Session Duration(セッション時間)
- Bounces(直帰)
- AdSense Revenue(Adsenseの平均収益率)
- Adsense Ads Clicked(Adsenseのクリック)
つまり状態を変えてみて、指標の数値がどのように変わるかをテストできます。
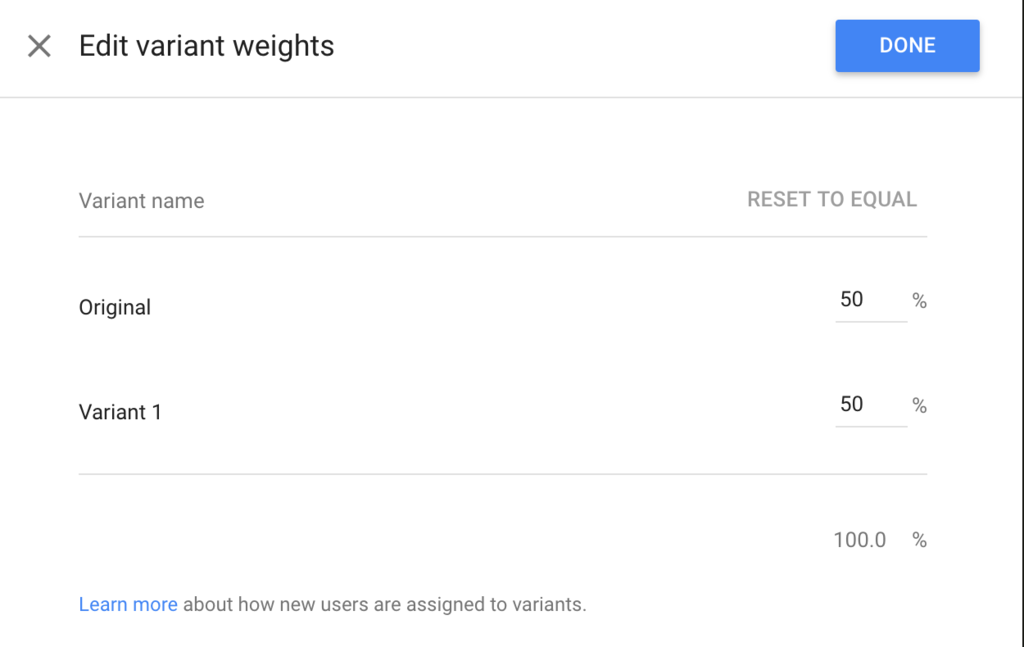
その他、どれくらいの割合で訪問者に表示させるかなども設定できます。

レポートサンプル

ある変更を加えたページのAdsenseの収入の変化はこのような結果になりました。
変更を加えたほうが前半高く、オリジナルが後半良い結果となっています。
この結果はAnalyticsの【行動】ー【結果】にも表示され、こちらで見ると他の指標も確認できるようです。

最後に
以上、Google Optimize betaについて紹介しました。
今回は適当に実験を作成してしまったので、改善に結びつくような内容にはなりませんでした。
うまく利用してウェブの最適化に活用できればなと思います。
ツールは全て英語ですが日本語のマニュアルを見つけましたので以下を参考にすすめると良さそうです。

